Diferencia entre revisiones de «Muebles Web (conexión a Internet requerida)»
Sin resumen de edición |
Sin resumen de edición |
||
| (No se muestran 29 ediciones intermedias del mismo usuario) | |||
| Línea 9: | Línea 9: | ||
'''Colocar un mueble''' | '''Colocar un mueble''' | ||
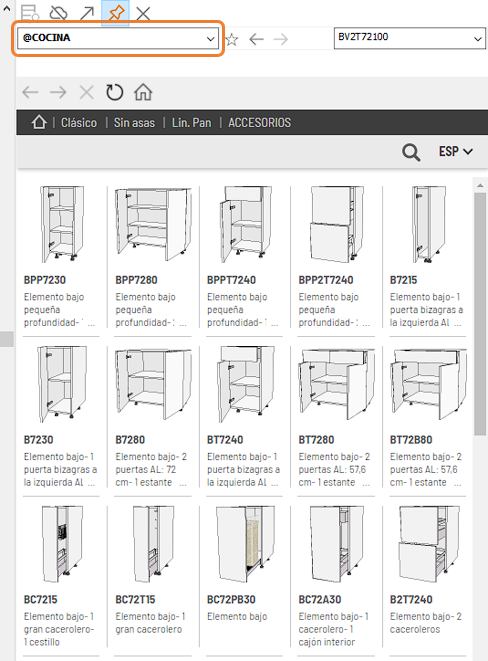
1. Elija un catálogo de la lista. Para nuestro ejemplo, tomaremos el catálogo denominado '''@ | 1. Elija un catálogo de la lista. Para nuestro ejemplo, tomaremos el catálogo denominado '''@COCINA''' que contiene el mueble que queremos colocar. Para hacer esto, haga clic en el menú desplegable de catálogos. Se muestra la lista de catálogos disponibles. | ||
<div align="center"> | <div align="center"> | ||
| Línea 18: | Línea 18: | ||
</div> | </div> | ||
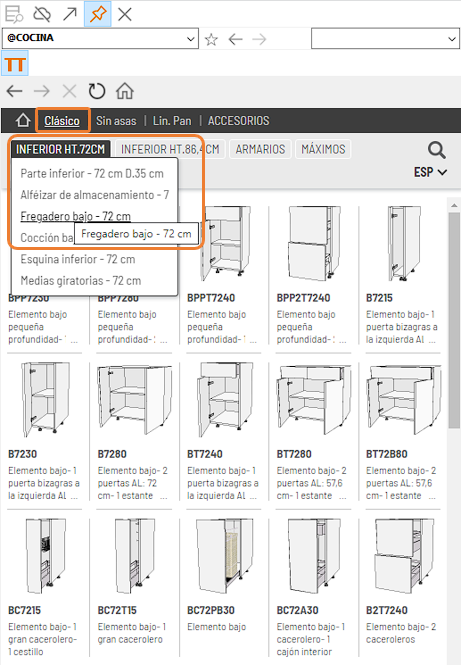
2.Seleccione la gama '''Clasica''', y después el tipo de mueble ''' BAJOS''' de altura | 2.Seleccione la gama '''Clasica''', y después el tipo de mueble ''' BAJOS''' de altura 72 (''' Bajos Ht.72 ''' ). | ||
<div align="center"> | <div align="center"> | ||
| Línea 24: | Línea 24: | ||
[[Image:MeubleWebisé2_ES.png|link=]] | [[Image:MeubleWebisé2_ES.png|link=]] | ||
</p> | </p> | ||
<br/> | <br/> | ||
</div> | </div> | ||
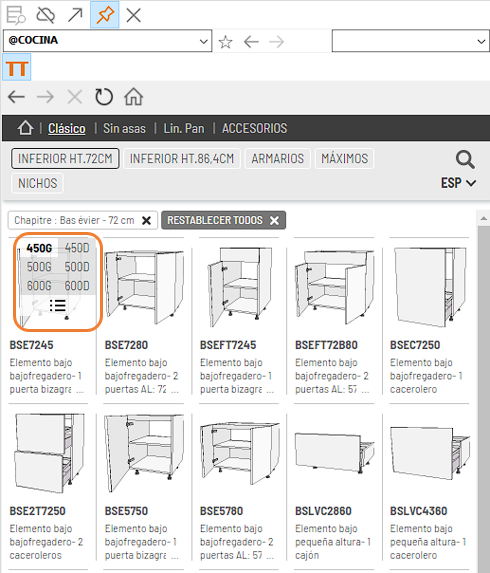
3.Elija la referencia del mueble, coloque el ratón sobre el mueble y haga clic en el icono en forma de párrafo | 3.Elija la referencia del mueble, coloque el ratón sobre el mueble y haga clic en el icono en forma de párrafo. | ||
<div align="center"> | <div align="center"> | ||
<p class="cadreimg"> | <p class="cadreimg"> | ||
[[Image: | [[Image:MeubleWebisé3_ES.png|link=]] | ||
</p> | </p> | ||
<br/> | <br/> | ||
</div> | </div> | ||
| Línea 40: | Línea 38: | ||
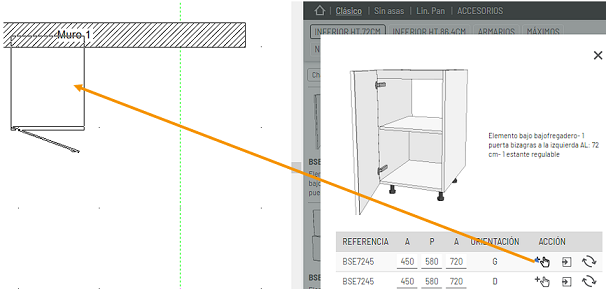
4.Se abre una nueva ventana. | 4.Se abre una nueva ventana. | ||
[[Image: | <div class="flex y_center wrap"> | ||
<div class="mr-20" style="width:40%">[[Image:MeubleWebisé4_ES.png|link=]]</div> | |||
<div style="width:48%"> | |||
<span class="chiffre">1</span> - Descripción. | |||
<span class="chiffre">2</span> - Referencia del artículo con las dimensioens y aperturas (I) o (D). | |||
<span class="chiffre">3</span> - Dimensiones modificables en anchura (L) , Profundidad (P) y Altura (H) | |||
<span class="chiffre">4</span> - Para colocar en la escena. | |||
<span class="chiffre">5</span> - Para colocar junto a elemento de la escena. | |||
<span class="chiffre">6</span> - Reeplazar un elemento por otro. | |||
< | <span class="chiffre">7</span> - Altura de colocación del artículo seleccionado. | ||
< | |||
</ | <span class="chiffre">8</span> - Zonas de texto de posicionamiento. | ||
</div> | |||
< | |||
</div> | </div> | ||
<div class="flex y_center wrap"> | |||
<div class="mr-10" style="width:60%">[[Image:MeubleWebisé5_ES.png|link=]]</div> | |||
<div style="width:38%"> | |||
7. Haga clic en el área de gráficos de vista previa del elemento seleccionado con el botón izquierdo del mouse y manténgalo presionado. El puntero del mouse se convierte en una pequeña mano abierta. | 7. Haga clic en el área de gráficos de vista previa del elemento seleccionado con el botón izquierdo del mouse y manténgalo presionado. El puntero del mouse se convierte en una pequeña mano abierta. | ||
| Línea 83: | Línea 78: | ||
También puede colocar el mueble directamente haciendo clic en el botón con forma de mano, el mueble se colocará automáticamente en la ubicación deseada (es decir, a 100 mm de la pared izquierda). | También puede colocar el mueble directamente haciendo clic en el botón con forma de mano, el mueble se colocará automáticamente en la ubicación deseada (es decir, a 100 mm de la pared izquierda). | ||
</div> | |||
</div> | |||
'''Apertura''' | |||
<div class="flex y_center wrap"> | |||
<div class="mr-20" style="width:25%">[[Image:Ferrage.png|link=]]</div> | |||
<div style="width:48%"> | |||
Es posible cambiar la apertura (sentido) del artículo directamente en la escena haciendo clic en el diamante azul. | Es posible cambiar la apertura (sentido) del artículo directamente en la escena haciendo clic en el diamante azul. | ||
La funcionalidad está disponible en la vista en plata y en la vista en alzado. | La funcionalidad está disponible en la vista en plata y en la vista en alzado. | ||
</div> | |||
</div> | |||
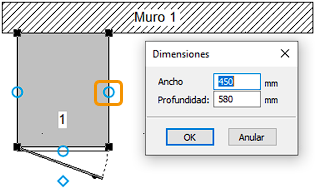
''Cuadro de diálogo de dimensiones''' | '''Cuadro de diálogo de dimensiones''' | ||
<div class="flex y_center wrap"> | |||
<div class="mr-20" style="width:28%">[[Image:Dimension1_ES.png|link=]]</div> | |||
<div style="width:48%"> | |||
Si hace clic en uno de los puntos azules del artículo se abre la ventana con las dimensiones del mueble. | Si hace clic en uno de los puntos azules del artículo se abre la ventana con las dimensiones del mueble. | ||
</div> | |||
</div> | |||
''Modificar las dimensiones de los muebles con el ratón''' | '''Modificar las dimensiones de los muebles con el ratón''' | ||
<div class="flex y_center wrap"> | |||
<div class="mr-20" style="width:45%">[[Image:Dimension2_ES.png|link=]]</div> | |||
<div style="width:48%"> | |||
Puede dimensionar los muebles en ancho y fondo usando los puntos azules manteniendo presionado el botón izquierdo del ratón. Si el mueble sólo existe en determinados anchos o fondos, el sistema irá marcando "pasos" a las dimensiones permitidas en el catálogo. | Puede dimensionar los muebles en ancho y fondo usando los puntos azules manteniendo presionado el botón izquierdo del ratón. Si el mueble sólo existe en determinados anchos o fondos, el sistema irá marcando "pasos" a las dimensiones permitidas en el catálogo. | ||
En vista de la elevación también será posible gestionar las alturas. | En vista de la elevación también será posible gestionar las alturas. | ||
| Línea 131: | Línea 127: | ||
</table> | </table> | ||
<span class="btnretour">[[#top|Retour haut de page]]</span> <span class="btnhome">[[ | <span class="btnretour">[[#top|Retour haut de page]]</span> <span class="btnhome">[[Gestionar los componentes|Etape suivante]]</span> | ||
Revisión actual - 12:58 17 jul 2023
|
Colocar muebles Web (conexión a Internet requerida) Colocar un mueble 1. Elija un catálogo de la lista. Para nuestro ejemplo, tomaremos el catálogo denominado @COCINA que contiene el mueble que queremos colocar. Para hacer esto, haga clic en el menú desplegable de catálogos. Se muestra la lista de catálogos disponibles.
2.Seleccione la gama Clasica, y después el tipo de mueble BAJOS de altura 72 ( Bajos Ht.72 ).
3.Elija la referencia del mueble, coloque el ratón sobre el mueble y haga clic en el icono en forma de párrafo.
4.Se abre una nueva ventana.  1 - Descripción.
 7. Haga clic en el área de gráficos de vista previa del elemento seleccionado con el botón izquierdo del mouse y manténgalo presionado. El puntero del mouse se convierte en una pequeña mano abierta. 8. Arrastre el puntero del mouse sobre la escena hasta donde desee que esté el elemento. Observe que la silueta del elemento elegido se mueve con el puntero del mouse y que es posible rotarlo 45 grados a la derecha durante su movimiento haciendo clic en el botón derecho del mouse (mientras mantiene presionado el botón izquierdo). 9. Suelte el botón izquierdo del ratón, el artículo se colocará a 80 mm del suelo en la ubicación deseada, si lo suelta en la pared, el armario se colocará a 100 mm de la izquierda de la pared. También puede colocar el mueble directamente haciendo clic en el botón con forma de mano, el mueble se colocará automáticamente en la ubicación deseada (es decir, a 100 mm de la pared izquierda). Apertura  Es posible cambiar la apertura (sentido) del artículo directamente en la escena haciendo clic en el diamante azul. La funcionalidad está disponible en la vista en plata y en la vista en alzado.
 Si hace clic en uno de los puntos azules del artículo se abre la ventana con las dimensiones del mueble.
 Puede dimensionar los muebles en ancho y fondo usando los puntos azules manteniendo presionado el botón izquierdo del ratón. Si el mueble sólo existe en determinados anchos o fondos, el sistema irá marcando "pasos" a las dimensiones permitidas en el catálogo. En vista de la elevación también será posible gestionar las alturas.
|
|