Diferencia entre revisiones de «Colocar texto, flechas y símbolos»
Sin resumen de edición |
Sin resumen de edición |
||
| Línea 72: | Línea 72: | ||
</table> | </table> | ||
<span class="btnretour">[[#top|Retour haut de page]]</span> <span class="btnhome">[[ | <span class="btnretour">[[#top|Retour haut de page]]</span> <span class="btnhome">[[Volver al inicio de la página|Siguiente paso]]</span> | ||
Revisión del 11:27 7 ago 2024
Colocar texto, flechas y símbolos
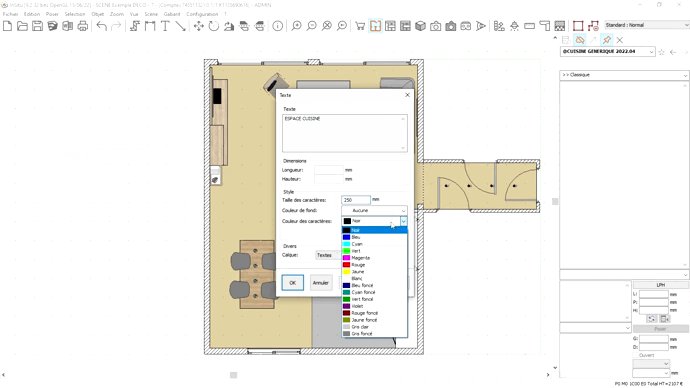
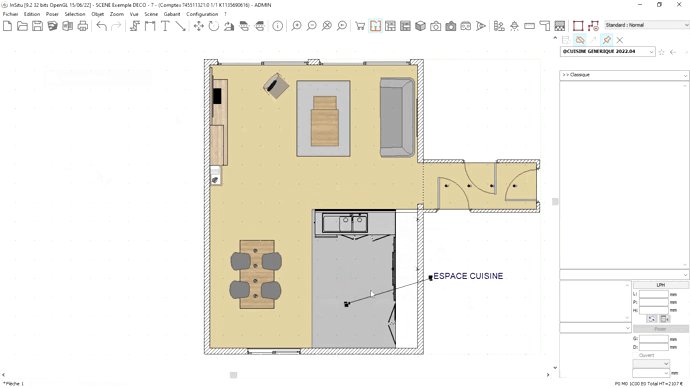
Insertar texto Con el fin de añadir información sobre su proyecto, tiene la oportunidad de insertar texto en InSitu. Para ello, vaya al menú Insertar | Texto La ventana que se abre le permite introducir el texto o cambiar su fuente y color. El texto se mostrará en el centro de la escena. Puede desplazarlo como si fuese un mueble en InSitu.
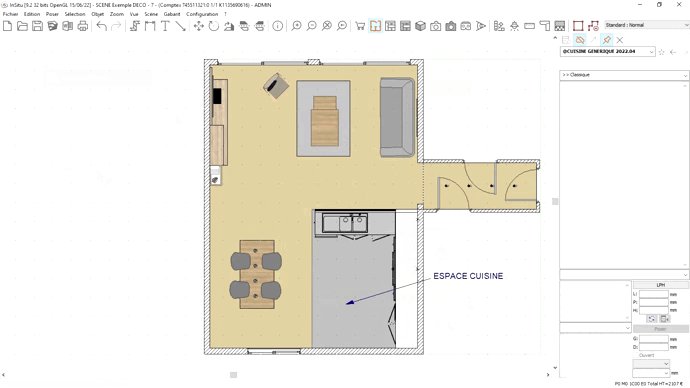
Colocar una flecha puede ayudarle a resaltar un espacio para que pueda colocar texto fuera de la zona. Para colocarla vaya a Insertar | Fecha. El primer clic del mouse indica la punta de la flecha y el segundo clic indica el final de la flecha.
Insertar símbolo de alzado
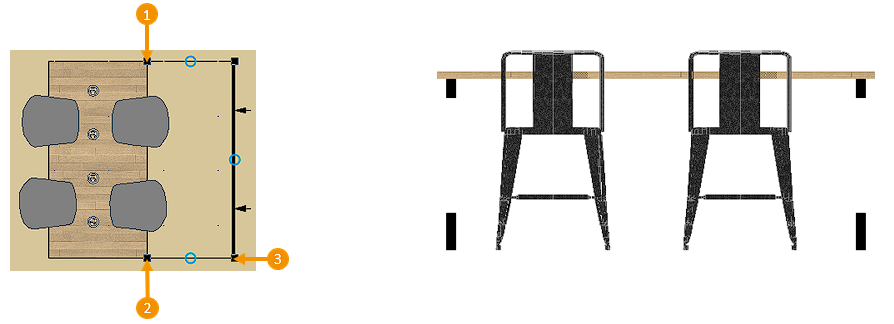
El símbolo de alzado se utiliza para ver y trabajar elementos en 2D. Existen 3 formas. 1 - Seleccione un objeto y vaya al menú Ver | Alzado lineal o realista. 2 - Seleccione una pared y vaya al menú Ver | Alzado lineal o realista. También haciendo doble clic sobre una pared, se accede al alzado realista. 3 - Coloque un símbolo de elevación que englobe a uno o varios objetos y luego vaya al menú Ver | Alzado lineal o realista. Para poner este símbolo de elevación vaya al menú Insertar | Símbolo de alzado. Este último se plantea en 3 clics: los 2 primeros sirven para delimitar la zona de la elevación y el 3er clic permite gestionar la profundidad.
Si coloca un objeto en esta vista, se colocará entre los 2 primeros clics y la profundidad.
|
|